[PR] by テクアカ
TechAcademy(テックアカデミー) の4つの無料とは?
メンター相談、体験(1週間)、説明会、カウンセリングの内容は、それぞれどのように違うのか?
テックアカデミーでは、受講を検討されている方のために、4つの無料が提供されています。
そこで、この記事では、テックアカデミーで無料のメンター相談、体験、説明会、カウンセリングについてまとめました。
当編集部では実際に無料メンター相談、無料体験、説明会に申込み、体験談も掲載しています。
テックアカデミーの受講を検討されている方は、これらを検討してみてください。
テックアカデミー4つの無料
冒頭でご紹介したとおり、テックアカデミーでは受講の検討のために、無料でメンター相談、体験、説明会、カウンセリングを受ける事ができます。
ここでは、これら4つを項目に分けてまとめめてみました。
全て無料のため、不安な方は、全部受けてみても良いかもしれません。
はじめにテックアカデミーの特徴や、料金について知りたい方は、別の記事からご確認ください。
※関連記事
無料メンター相談
テックアカデミーでは、「無料メンター相談(メンタリング)」があります。
メンター(Menter)とは、「助言者」「教師」「指導者」という意味です。
日本的な1人の師匠から学ぶといった事ではなく、海外では複数のメンターから助言を受ける、あるいは教わる傾向があります。
テックアカデミーのメンターとしては、以下のような方がいます(動画)。
テックアカデミーの無料メンター相談では、以下のような事を聞けるメリットがあります。
- プログラミング学習全般:学び方、学ぶ期間など
- プログラマーの仕事について:需要、仕事の取り方など
- テックアカデミーについて:学習システム、費用など
デメリットとしては、人によりますが、「売り込まれるんじゃないか?」といった不安が出てくると思います。
しかし、以前、無料メンター相談を受けた時は、サラッと紹介されるだけで、しつこい営業などはありませんでした。
そういった意味では、安心して相談できるかと思います。
申し込む際は、公式ページから希望の日程を選択し、当日相談します。
時間は1回約30分です。
当編集部では、無料体験を実際にやりましたが、その中でも無料メンター相談をする事ができます。
体験談を掲載していますので、詳しくは、別の記事をご覧ください。
期間限定のキャンペーンで、無料メンター相談に申し込むと、amazonギフト券500円がもらえる事があります。
無料体験
こちらの項目では、テックアカデミーの1週間無料体験の内容についてまとめました。
実際にテックアカデミーの無料体験をやってみましたので、画像も含めて掲載しています。
1週間の内容
テックアカデミーの無料体験では、受講しようか検討されている方向けに、どのような学習内容で進めるのか体験する事ができます。
具体的に体験できる内容としては、以下のようなものです。
- オンライン教材
- メンター(指導者)によるサポート
- 課題の作成と提出
- 別途、無料メンター相談
テックアカデミーの無料体験では、指定された課題を1週間で達成していきます。
当記事の更新時点では、HTML、CSS、JavaScriptなどのプログラミング言語を学び、「天気予報」のWEBアプリケーションを作成する…という課題になっています。
この課題を、オンライン上の教材で勉強しつつ、メンターのチャットサポートを受けながら、達成していきます。
もし、PHPやPythonなど、他のプログラミング言語の学習については、体験する事ができません。
ただし、課題の内容が変わる可能性もありますので、必ず無料体験の公式ページもご確認ください。
別途、希望者は上の項目でご紹介した「無料メンター相談」もお申込みできます。
ログイン方法
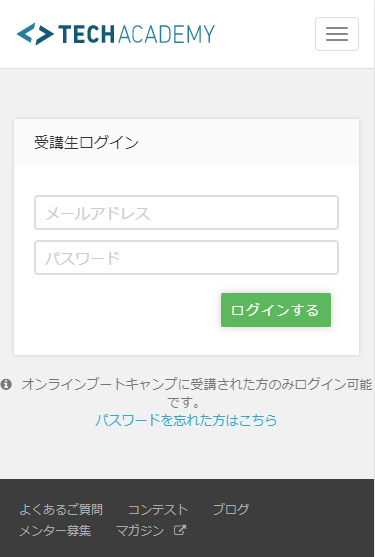
テックアカデミーで無料体験を受けるには、WEBサイトからログインする必要があります。
以下のURLから画面右上の「ログイン」を押し、登録したメールアドレス(ID)と発行されたパスワードを入力します。
ボタンを押してログイン後に、無料体験のトップページへ移動します。


出所:TechAcademy
カリキュラムや教材の体験談
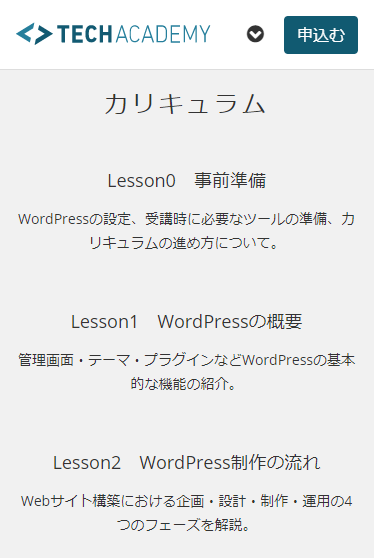
無料体験では、課題があり、その課題を達成するためのカリキュラムや教材になっています。
本コースのものと一緒というわけではありませんが、公式的なカリキュラムや教材ですのでこちらをご紹介します。
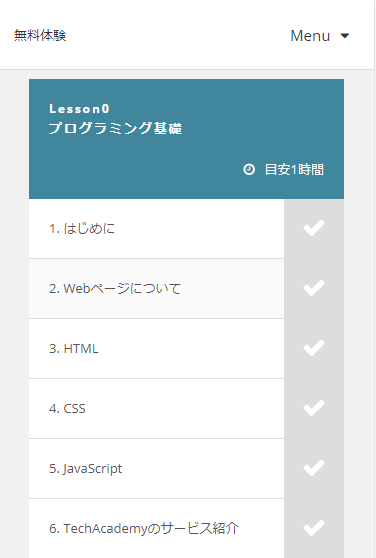
無料体験では、プログラミングの基礎学習です。
Webページについてや、プログラミング言語のHTML、CSS、JavaScriptの初歩的な部分のみ学ぶ事ができます。
 出所:TechAcademy
出所:TechAcademy
基本にテキストでの教材になっており、プログラミングの基礎を学ぶ事ができます。
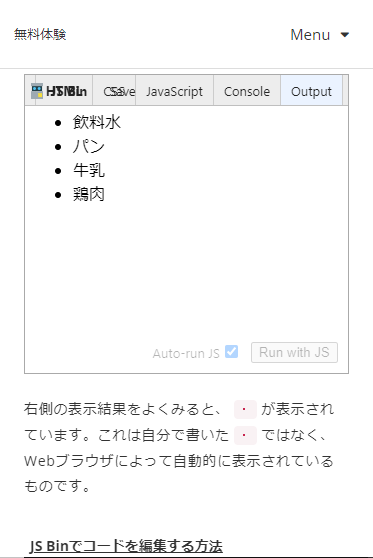
また、プログラミング言語を学びつつ、「JS bin」というツールを使ってプログラミングを書き込む事ができます。
JS Binとは、書き込んだプログラミングの動作をすぐにチェックできるツールです。
別途インストールする必要はなく、無料体験のページに張り付けられています。
※JS binはスマホ画面ではうまく表示されず、PC画面は問題ありませんでした。
 出所:TechAcademy
出所:TechAcademy
テックアカデミーのカリキュラムや教材は、初心者や未経験の方にとってもわかりやすく構成されています。
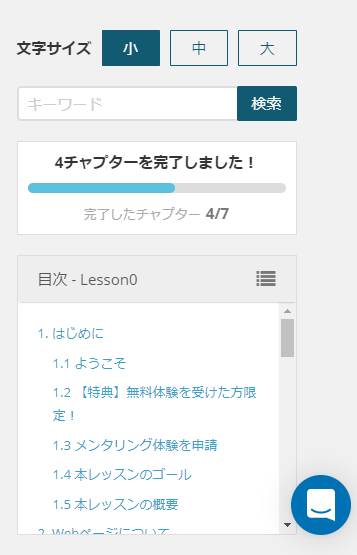
機能としては、文字の大きさを変えられたり、目次があったり、学習した箇所を自分でチェックする事ができます。
また、わからない部分などは、メンター(指導者)へチャットで質問する事ができます。
▼パソコン画面の右サイドバーに表示されている機能です。
 出所:TechAcademy
出所:TechAcademy
メリット・デメリット
無料体験のメリットとしては、以下のようなものがあります。
- 自分にプログラミング学習が合っているか確認
- テックアカデミーの学習システムや相性の確認
逆にデメリットとしては、以下のようなものがあります。
- 一部のプログラミング言語しか体験できない
- どのコースがあっているかわかりづらい
しかし、これらのデメリットは、無料メンター体験や、説明会で多少カバーできると思います。
その場合、無料体験以外も受けてみる事をオススメします。
説明会
テックアカデミーの説明会は、会場へ直接言って行うものではなく、動画での説明会になっています。
具体的には、以下のような内容を見る事ができます。
- 各コースの内容説明
- プログラミング学習の進め方
- チャットサポートの説明
体験談
当編集部では、「WordPressコース」の動画説明会を閲覧しました。
説明会の公式ページには、「TechAcademyについて」、「実際のメンターサポートの様子」、「過去の受講生インタビュー」と掲載されていましたが、そちらは動画にありませんでした。
動画説明会を見る方法としては、希望のコースを選択してメールアドレスを入力すると、自動的にページが変わり、動画が表示されます。
基本的には動画での説明会なのですが、実際に登録すると、その下部に動画の目次や、テキストでの簡潔な説明もあります。
また、各コースの卒業生の作品を見る事もできます。




出所:TechAcademy
テックアカデミーの動画説明会は、無料カウンセリングのように予約の必要がなく、お金がかからないため、すぐに見る事ができます。
また、説明会を見るためにメールアドレスを登録すると、期間限定で割引特典が付く場合があります。
社会人は10,000円引き、学生は5,000円引きとなります。
 出所:TechAcademy
出所:TechAcademy
かなりお得に利用できますので、検討されている方は無料説明会に登録してから申し込んでください。
無料カウンセリング
テックアカデミーの無料カウンセリングは、エンジニア転職保証コース「TechAcademy Pro」を受講したい方向けの無料サービスになっています。
つまり、テックアカデミーを受講して、エンジニア転職したい場合は、こちらの無料カウンセリングを受ける事になります。
関連記事:テックアカデミーのエンジニア転職保証コース TechAcademy Pro
フリーランスや個人事業主になりたい方でも、エンジニア転職後に目指す事もできます。
そのため、そういった方がカウンセリングを受けてもOKです。
テックアカデミーの無料相談では、エンジニアを目指すにあたって、現役エンジニアのメンターへ相談をする事ができます。
エンジニア転職や仕事について、以下のような知識があるメンターが対応してくれます。
メンター相談は1回5〜25分程度になっており、オンライン・ビデオチャットでの相談になります。
そのため、カメラとマイクが必要となります。
無料相談は専用ページだけでなく、エンジニア転職保証コース「TechAcademy Pro」のページからも申し込む事ができます。
テックアカデミー4つの無料はどれがいい?
テックアカデミーを受講しようか検討されている方は、はじめに無料のメンター相談・体験・説明会・カウンセリングの4つを選択する事ができます。
そのため、どれがいいのか迷ってしまう方もいるでしょう。
無料カウンセリングのみ、エンジニア転職したい方だけが対象です。
プログラミング学習して副業や、すぐにフリーランスや個人事業主になりたい方は対象外となります。
ただし、エンジニア転職して、その後にフリーランスや個人事業主になりたい方は対象となります。
それ以外の方は、無料体験か無料説明会になりますが、転職したい方がお試ししたいとか、情報が欲しい場合は利用しても大丈夫だと思います。
これらを踏まえると、以下のように考えた方が良いかと思います。
- 無料メンター相談
現役プログラマーに、学習や仕事の事を聞きたい方 - 無料体験
実際にプログラミングを体験して、自分に合っているか検討したい方 - 説明会
まずはテックアカデミーや各コースの情報が欲しい場合 - 無料カウンセリング
エンジニア転職を目指している方
テックアカデミーを検討している方は、これらに当てはまるものを選んでみてください。
まとめ
テックアカデミーの無料体験、無料カウンセリング、説明会、それぞれの特徴や対象をまとめると、以下のようになります。
- 無料メンター相談
現役プログラマーに、学習や仕事について相談できる - 無料体験
学習の1週間無料体験。オンライン教材、サポート、課題提出を体験できる。 - 説明会
動画とテキストでの説明会。各コースの内容、学習の進め方、サポートの説明。 - 無料カウンセリング
エンジニア転職したい方が対象。現役エンジニアに仕事の相談ができる。
それぞれ、得られる情報や体験が違いますので、あなたに合ったものを選んでみてください。
また、無料体験や説明会を受けると、社会人10,000円・学生5,000円の割引特典が受けられます。